最近は「独学」の本を集中的に読んでいます。
…が、いまいちピンとくる本が見つかりませんでした。
効率的にインプットする方法を書いている本は多いんですけど、
ちゃんと仕事でアウトプットできる独学法に切り込んでいる本が見当たりません。
そこで、
- 独学系の本を読む中で抱いた違和感を踏まえつつ
- 私自身、MBAやUI/UXを学ぶなかで気付いた、独学のポイント
を整理しておければと。
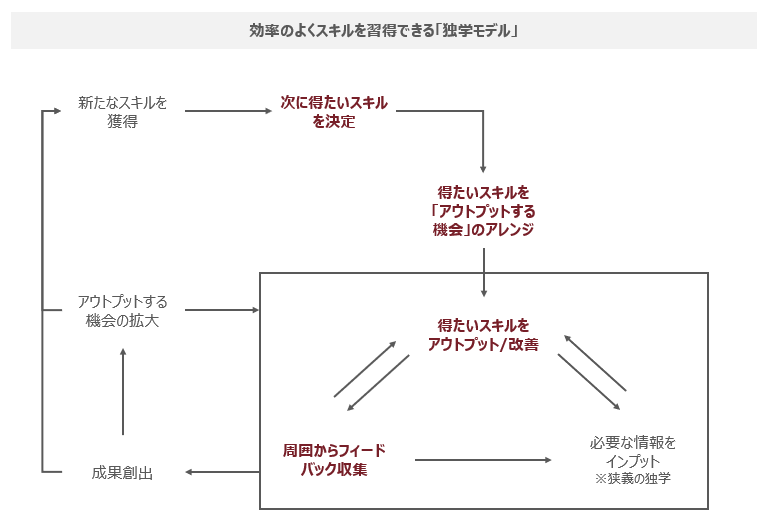
先に結論を示しておくと、私が考える独学モデルは、以下のものです。

そして、この記事でたびたび出てきている「独学の心臓部」とは、図で赤字にしている
- 得たいスキルを決定する
- 「アウトプットする機会」をアレンジする
- アウトプット/改善する
- 周囲からフィードバックを得る
この4つです。
あえてインプットの方法については、心臓部に加えていません。
独学は「アウトプットありき」だからです。
陥りがちな「独学の罠」
元々、私がイメージしていた独学の流れは、次のようなものでした。
- 自身のキャリアに鑑みて、次に得たいスキルを決定
- 得たいスキルに関する情報をインプットする
- インプットした情報をもとに、アウトプットする
一見、特に違和感はないですよね。
目標に沿って、インプットして、アウトプットする。
うん、正しそう。
でも、この順番でやってみても、ちっとも上手くいきませんでした。
どこでつまづくのか?
それは「インプットのあとの、アウトプット」です。
アウトプットまでたどり着けない。
インプットを先に持ってくると、自分が知らないことが次々と明らかになっていきます。
完璧主義であればあるほど
「UXデザインの本を読むだけじゃダメだ。次はUIデザインの本を読んでからアウトプットしてみよう」
「UIデザインの本を読んでみたけど、これじゃ足りない。ツールの使い方をYOUTUBEで学んでからアウトプットしてみよう」
「ツールの使い方を学んだけど、すぐに仕事で使えるかどうか怪しいな。UI/UXデザインのスクールに通ってから実務に挑戦してみよう」
…と、どんどんアウトプットから遠ざかってしまいます。
レビュー『限りある時間の使い方』の記事でも述べたように、「準備ができたら」「能力が身に付いたら」なんて瞬間は、いつまで待っても訪れません。
インプット→アウトプットの順番にしてしまうと、この罠に陥ってしまいがちです。
だから順番を「アウトプット→インプット」にする必要があります。
呪術廻戦のこれですよ、これ。
不完全で不細工でもいいから、まずアウトプットしましょう。

「独学の心臓部」に気づいたきっかけ
MBAを通して「アウトプットありきの独学」の正体を知った
元々「独学はアウトプットありきである」ということは、本を読んで知っていました。
でも、そのときは「インプットしたら、必ずアウトプットの場を設けましょう」くらいの認識でいました。
ただ、MBAを学んでみると、その認識が甘かったと痛感しました。
MBAの授業では、予習段階で次のことをやっておく必要があります。
- 「企業の財務情報や定性情報=ケース」を渡される。これについて読み込む
- 「あなたが当事者であれば、どんな意思決定をするのか」について、考えをまとめる
ここでは、解法が載っている「教科書」的なものは与えられません。
だから、上に述べた1の情報をいきなり渡されて「え、ROEってなに?」「企業価値ってどうやって算出するの?」と、疑問符だらけの状態で予習をスタートします。
授業の日はすぐそばに迫っている。何も予習できていないと、授業代がパーになる。
そんな危機感から、「予習の提出物」というアウトプットを完成させるべく、しにものぐるいでインプットしていきます。
この「インプットしないと、やばい、〇ぬ。恥をかく」というプレッシャーがあると、インプットの効率が10倍くらい上がります。誇張してません。マジで上がります。
そして、何とか用意したアウトプットを持参して授業に挑むと、次に待っているのはフィードバックの嵐。
講師が「誰か予習内容について発表してくれる人?」と呼び掛けて、生徒が発表するわけですが、四方八方から質問やフィードバックを浴びることができます。
すると「え、さっきの質問の意味なに?」「コングロマリット・ディスカウントってなに?日本語で質問してw」と、またしても疑問符だらけになります。
こうした疑問たちを解消するために、またインプットを繰り返していく。
以上に述べた風景は、いずれも
「アウトプットのあとに、インプットがある」
これが、まさに「アウトプットありきの独学」の正体でした。
このことに気づけたのが、MBAを学んでみての最大の収穫だったなと。
アウトプットありきでやってみたら、UI/UXの仕事もできるようになった
アウトプットありきの独学、これは別のテーマでも有効でした。
仕事のなかで、UI/UXの刷新に挑戦する機会がありました。
ただ、この分野についての知識は皆無…そんな状態からスタート。
以前の私であれば、UIとかUXの本を読みこむところからスタートしてたと思います。
しかし、インプットに逃げたい気持ちをグッとこらえて、いきなりアウトプットしてみました。
当初はPowerPoint(パワポ)しか知らなかったので、パワポを駆使して、「こういうデザインがいいんじゃねーかな」とUIを書いてみました。
そうやってアウトプットしてみると、「そういえば、ボタンってどんなデザインが一般的なんだろう?」「情報配置って何かセオリーがあるのかしら?」と疑問点が出てきます。
それらの疑問点を回収したいと思ったタイミングで、ようやくインプットの出番です。
デザインの本とか動画をインプットしていると、「あ、UIを書くときは、Figmaというツールを使うと便利なんだ。パワポより便利やんw」など、いろいろと副次的な気づきもありました。
こんな感じで、アウトプット→インプットの順番でやってみて、周りからもフィードバックをいただくサイクルを回していたら、短期間で人並み程度のスキルは身についた気がします。
「独学の心臓部」とは?
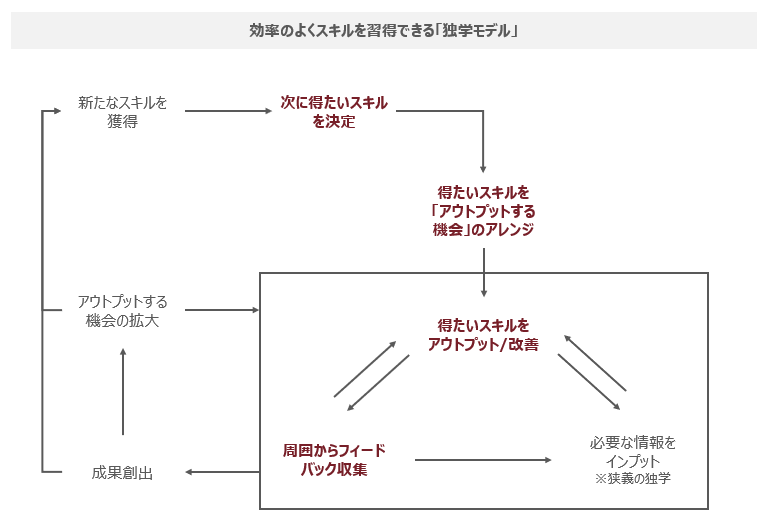
ここで、冒頭の図を再掲しておきます。

私が考える「独学の心臓部」は、以下の4つです。
- 得たいスキルを決定する
- 「アウトプットする機会」をアレンジする
- アウトプット/改善する
- 周囲からフィードバックを得る
得たいスキルを決定する
得たいスキルをどうやって決めていくか。
「自分がすでに持っているスキルと掛け合わせることができるスキル」を身につけるのがオススメです。
なぜならば、アウトプットの機会を設けやすいから。
例えば、私は「データビジュアライゼーション」のスキルを持っています。
これは、社員が分析・アクション出しをしやすいように、データの分析結果の「見せ方を設計するスキル」のことです。
具体的には
「営業メンバーは、どんな順番で、どのように数字を深堀りしていくかを考えると…このグラフをこういう見た目にしたほうがいいんじゃないか」
「経営層が数字を見るときは、こういう見た目のグラフを、こういう順番で配置したほうがいいんじゃないか」
…など、「ユーザがツールを日常業務で使う場面」を想定しながら、画面を設計していきます。
こういうスキルを持っていたおかげで、最近はUI/UXを「仕事の場を通して」学ぶ機会を得ることができました。
UI/UXのスキルは、「サービスを使うユーザの導線を踏まえながら、アプリの画面などをデザインするもの」です。
先述の「データビジュアライゼーション」のスキルも、抽象化をすると「サービスを使うユーザの導線を踏まえながら、分析用の画面をデザインすること」といえますよね。
ですので、職場でも「このサービスのUIデザインに挑戦させてください。データの見える化を設計した経験を活かせると思います」と、説得がしやすかった。
このように、「自分がすでに持っているスキルと掛け合わせることができるスキル」を狙っていくと、仕事の場でアウトプットをさせてもらえるので、効率よくスキルを習得できます。
「アウトプットする機会」をアレンジする
得たいスキルを決めたあとは、そのスキルを「アウトプットする機会」を設計していきます。
アウトプットの機会を、効果が高い順に並べると、次のとおりです。
- 本番(仕事)でアウトプットできる機会を作る
- 練習でアウトプットできる機会を作る
まず、1の条件について。
先述のように「自分がすでに持っているスキルと掛け合わせることができるスキル」であれば、1の条件を満たしやすくなります。
- 身につけたいスキル:UIデザイン
- すでに持っているスキル:データビジュアライゼーション(データ見える化の設計)
…であれば、「データ見える化を設計した経験を何とか活かしますので、このアプリのUIデザインをやらせてください」と、仕事を得やすいですからね。
次に、2の条件について。
1の条件を満たせない場合は、自分自身で練習する機会を作っていく必要があります。
例えば、
- UIデザインの練習のために、評判のよいアプリの模写からスタートする
- 経営の意思決定の練習のために、ビジネススクール(ないしMBA)に通う
- Webマーケティングの練習のために、自分のブログのSEO対策をやってみる
などなど、「本番に近い練習の場」をいかに設計するかが、鍵になります。
アウトプット/改善する
アウトプットの機会を設計したあとは、インプットする前に、まずアウトプットしましょう。
先ほどのUIデザインの仕事を例にとると、デザインの本や動画に目を通す前に
- 自分が知っているツールであるパワポで
- 現在のサービスの画面の改善案を書いてみる
といった感じです。
そうすると、次々と疑問が生まれます。
「どういうときに、どんなボタンを選べばよいのか?削除と保存とで、ボタンの色を分けたほうがいいのか?」
「使用する色は何種類がいいのか?色同士で相性のよい組み合わせはどれなのか?」
「そもそも、どういうユーザがどんなときにどんな機能を使いたいのか?的なカスタマージャーニーはどうやって考えればいいのか?」
…こうやって疑問点が生まれたタイミングで、本なり動画に手を出せばOKです。
では、どうやって効率よく本や動画をインプットすればよいか?
この論点については、巷の「独学術」の本が充実していますので、そちらに譲るとしましょう。
周囲からフィードバックを得る
的確なフィードバックを得やすいかどうかは、身につけたいスキルによって大きく変わってきます。
例えば、UIデザインを身につけるためのフィードバックであれば、比較的得やすいでしょう。
素人であっても「直観的にわかりやすいUIかどうか」であれば、コメントできますからね。
一方で、データサイエンスなどのスキルは、専門知識を持っている人でないとフィードバックが難しいです。
こういう専門知識を習得したいときは、データサイエンスを教えているスクールを活用して、フィードバックを得ていく。そんな手段も考える必要があります。
まあ、身につけたいスキルを仕事の場で使っていれば、おのずと成果物に対してフィードバックや評価の目に晒されるので、あんまり気にしなくてもよいかもしれません。
まとめ
以上、独学について持論を書いてみました。
独学の心臓部は、インプットにあらず。
独学の心臓部は、アウトプットを中心とした、以下4点である。
- 得たいスキルを決定する
- 「アウトプットする機会」をアレンジする
- アウトプット/改善する
- 周囲からフィードバックを得る
そんなことを書いてきました。
読者の皆さまからのフィードバックも踏まえながら、適宜この記事をブラッシュアップしていければと思いますので、
よろしければ、問い合わせフォームまでご意見を寄せていただけると嬉しいです。
